vuex相关
# vuex相关
# 1.vuex是什么?怎么使用?哪种场景使用它?
- vuex是vue框架中状态管理
- 使用:在main.js引入store,注入。新建了一个目录store,...export
- 使用场景:单页应用中,组件之间的状态。应用实例:音乐播放、登录状态、加入购物车等等
# 2.Vuex 的 Mutation 和 Action 的区别
- mutation--同步
- action--异步
# 3.vuex流程
- vuex中定义状态state,在组件内部通过this.$store.state.属性 来调用公共状态中的state
- 修改数据,通过this.$store.dispatch来触发actions中的方法
- actions中的每个方法都会接受一个对象 这个对象里面有一个commit方法,用来触发mutations里面的方法
- mutations里面的方法修改state数据,会接收到2个参数 一个是store中的state,另外一个是需要传递到参数
- 当mutations中的方法执行完毕后state会发生改变
// 定义state
const store = new Vuex.store({
//配置项(vuex中5个属性,这里只说三个)
//公共仓库,储存数据
state:{
n:10
},
//处理异步函数和业务逻辑,里面的参数都是函数
actions:{
},
//主要用来修改state中的数据
mutations:{
}
})
// 挂载stroe
import store from "./store/"
new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
})
// 使用,触发方法论
<h3>{{this.$store.state.n}}</h3>
<button @click="handleClick()">修改</button>
methods:{
handleClick(){
this.$store.dispatch("handleAdd") //通过dispatch调用actions里的方法
}
}
// 提交到action
actions:{
handleAdd({commit},params){ //第一个参数是个对象,解构赋值拿到对象中的commit;第二个参数是传递给mutations的参数
commit("handlMutationseAdd") //通过commit调用 mutations里的方法
}
}
// commit到mutations,更新states数据
mutations:{
handlMutationseAdd(state,params){ //vuex中state属性 params:commit触发时,传递过来的数据
console.log("mutations被调用了",params)
state.n++;
console.log(state.n)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
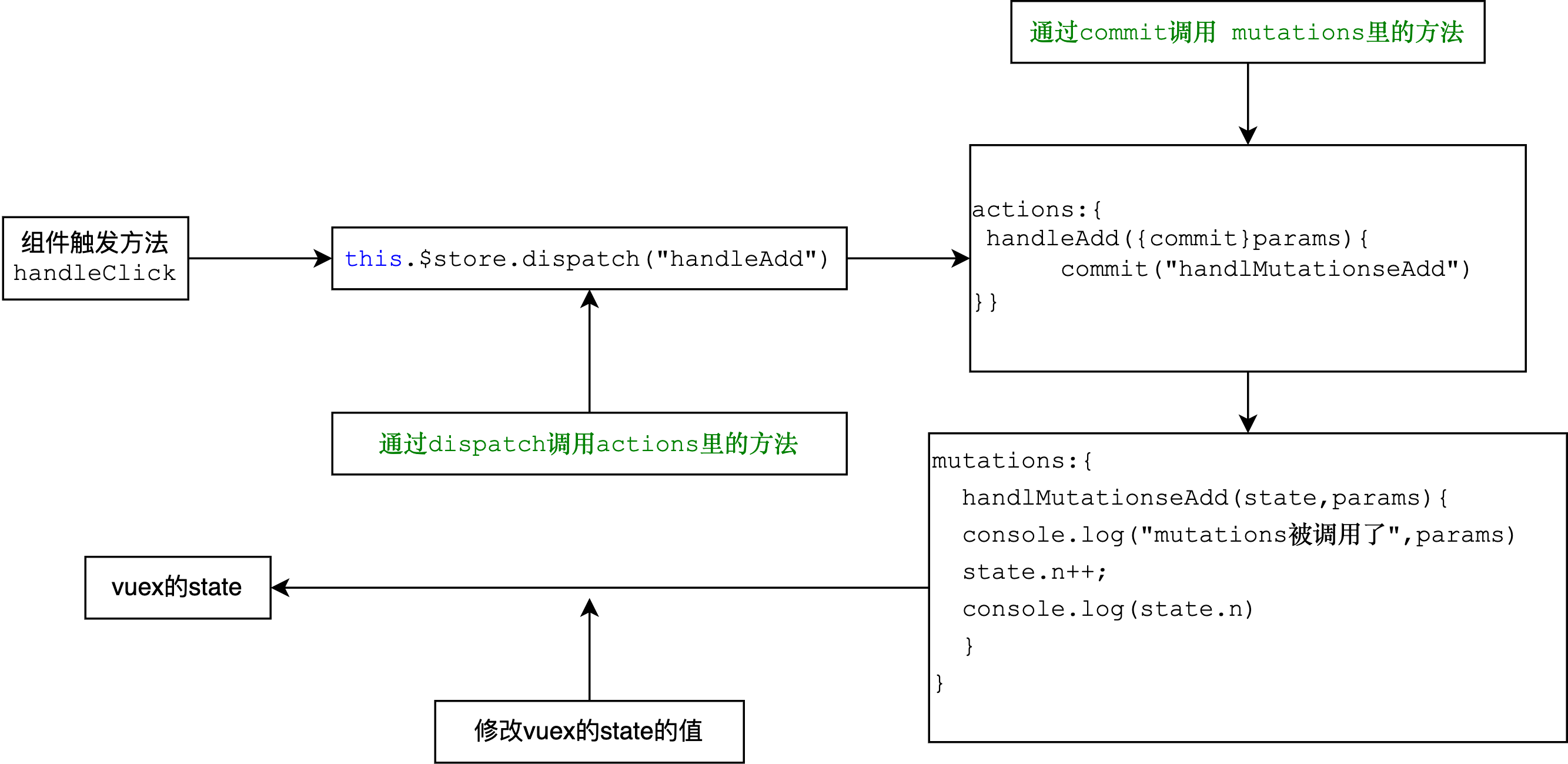
- 流程图